
Markdown vs Rich Text & the Contentful Data Model
August 13, 2020TL;DR:
... Use Markdown
When I first started building this website, I spent some time reasearching the best tools to make the site.
I decided on:
- GatsbyJS as a React Framework to build the site
- Contentful as a "Headless" CMS
Gatsby takes the content from Contenftul, builds the website, and creates "flat" html webpages. In this build process, you need to decide to use Markdown or Rich Text in the CMS. I saw a few things online, but it seemed like there were options for both.
Reasons to use Rich Text:
If you have a team of content creators or editors, Rich text is nice because what you see is what you get (WYSIWYG).
Reasons not to use Rich Text:
Handling images, iframes, YouTube videos, tweets, code blocks, and other types of embedded content can be difficult -- not impossible, but still more work than markdown. Basically, you need to add a custom renderer for each type of content.
Here is an example for rendering an image in Rich Text:
export default class workPost extends Component {
render() {
const data = this.props.data.contentfulWorks;
const options = {
renderNode: {
"embedded-asset-block": (node) => {
const alt = node.data.target.fields.title['en-US']
const url = node.data.target.fields.file['en-US'].url
return <img alt={alt} src={url} />
}
}
};
I started building out a way to render an iframe and had a feeling that there must be a better way to do this. I did some more research and found the gatsby plugin embedded-remark-embedder, added it to my gatsby-config.js file by adding the code below, and off I went.
{
resolve: `gatsby-remark-embedder`,
options: {
customTransformers: [
// Your custom transformers
],
services: {
// The service-specific options by the name of the service
},
},
}
Reasons to use Markdown
- it's straightforward to learn
- it's easy to render embedded content. Just insert it into the markdown field and you're usually good to go.
- you can write HTML in the content and it will be passed along
Reasons not to use Markdown
- it looks "weird" - not WYSIWYG
- editing a large table can get out of control quickly
Overall, markdown has been an easier experience even if it looks weird while editing the content.
Okay, but what about Contentful?
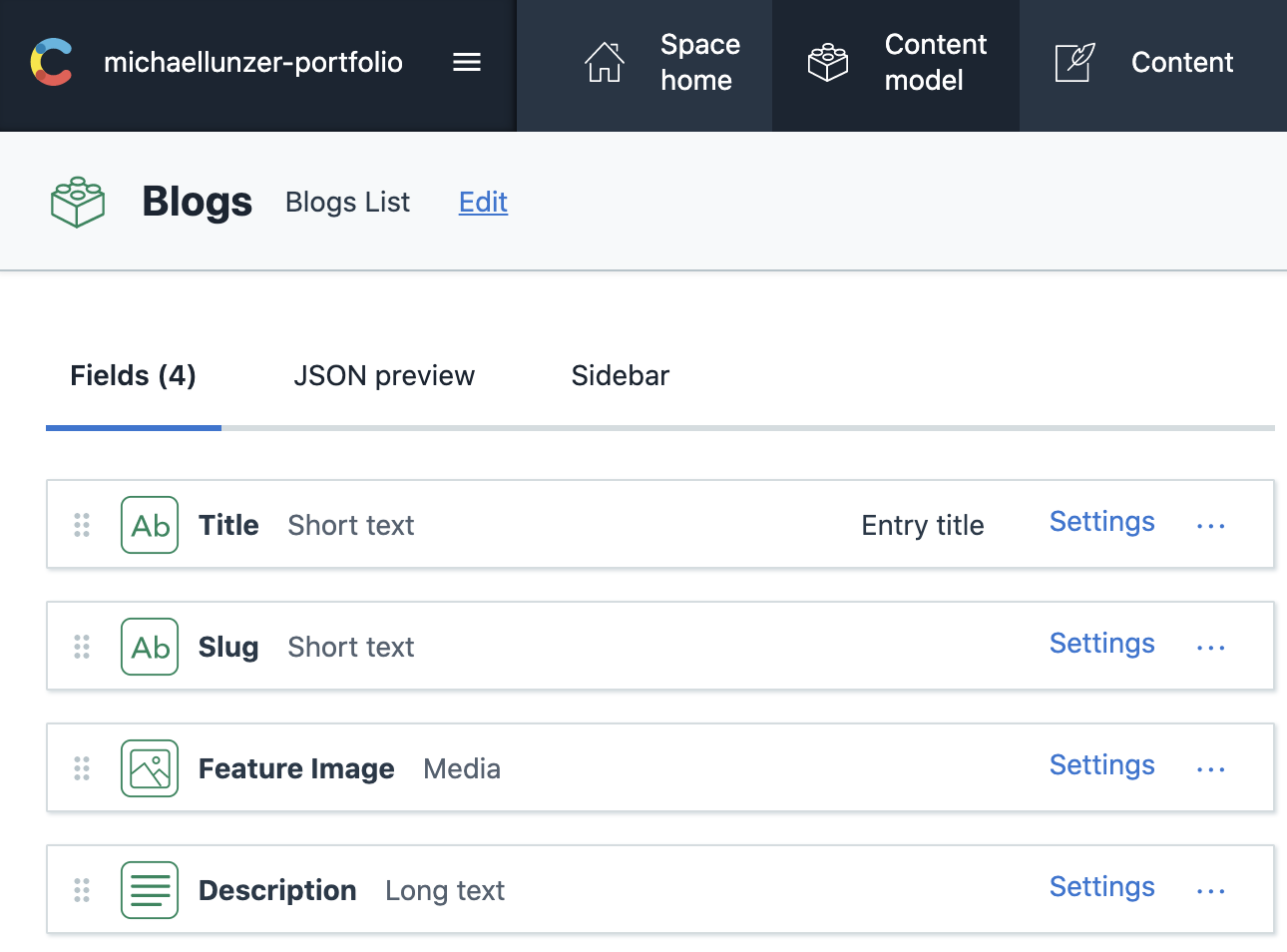
So after coming up to speed with Contentful, I learned about the "Content Model". Basically, this is like a database schema with each column datatype defined.
Here's what it looks like:

Title:
This is just a title. Short text has a limit to the number of characters.
Slug:
Short text is the data type. A slug is basically a primary key and a unique identifier for that piece of content. It is required as it will probably be part of the URL.
Feature Image:
This is a Media data type. Self explanatory
Description:
This is a long text field and you can specify to use it as Markdown field, a defined dropdown list, or radio buttons.
On my bucket list page, I felt pretty clever using a radio button to set the green/red frame around each item (if I've accomplished it or not). This was used to create a true/false CSS Class using the following method:
<div className={"accomplished" + data.allContentfulBucketList.edges[this.state.selectedItem].node.accomplished}>

Comments
Comments are currently disabled. Feel free to reach out on social media!